Performanceoptimierung
Maximum Performance für deine Website
Langsame Webseiten sind ein No-Go! Wir sind deine WordPress-Performance-Experten und sorgen mit unserem Service für schnelle Ladezeiten. Mit einem speziell abgestimmten Maßnahmensystem und jahrelanger Erfahrung können wir sogar Ladezeiten von unter einer Sekunde erreichen.
Deine Website braucht High-Speed
Du ärgerst dich über das Schneckentempo, mit dem deine Website geladen wird, und stellst fest, dass die Websites deiner Konkurrenten viel schneller laden und viel besser ranken? Tatsächlich bevorzugen sowohl Google als auch deine Kunden Websites, die schnell geladen werden.
Langsame Ladezeiten schrecken Besucher ab und führen zu hohen Absprungraten und damit zu niedrigen Konversionsraten. Außerdem wirken sich langsame Ladezeiten negativ auf die Position deiner Website in den Google-Suchergebnissen aus.
Wenn du die Ladezeiten deiner WordPress-Website von echten Experten optimieren lassen möchtest, bieten wir dir unseren WordPress Performance Service an. Im Idealfall können wir mit speziellen Maßnahmen Ladezeiten von unter einer Sekunde erreichen.
Wir geben deiner Website den nötigen Kick für ein besseres Ranking!


Unsere Vorgehensweise in 3 Schritten
Deine Website ist wie ein Uhrwerk. Viele Teile müssen perfekt zusammenspielen, damit sie schnell und präzise funktioniert. Dazu gehören Server, Technologien, Anwendungen, Datenbanken und Browser. Wir sorgen dafür, dass diese Bereiche optimal aufeinander abgestimmt sind, damit deine Besucher keine Zeit beim Laden deiner Website verlieren.
Unser Ansatz zur Optimierung der Ladezeiten deiner Website für mobile Geräte besteht aus drei Schritten, um sicherzustellen, dass deine Website so schnell wie möglich geladen wird.
Zuerst prüfen wir die Grundvoraussetzungen. Das bedeutet, dass wir das Webhosting und das verwendete Theme unter die Lupe nehmen, um sicherzustellen, dass sie die notwendigen Anforderungen für schnelle mobile Ladezeiten erfüllen.
Im nächsten Schritt konzentrieren wir uns auf die Optimierung der Desktop-Version der Website. Hier streben wir Ladezeiten von unter einer Sekunde an. Dies ist die Basis für eine erfolgreiche Performance auf mobilen Endgeräten.
Zuletzt konzentrieren wir uns auf die Optimierung für Smartphones. Wir gestalten die Smartphone-Version deiner Website benutzerfreundlich und sorgen dafür, dass sie extrem schnell lädt. Unser Ziel ist es, dass deine Website auf mobilen Endgeräten nicht nur reibungslos funktioniert, sondern auch ein hervorragendes Benutzererlebnis bietet. Auf diese Weise stellen wir sicher, dass deine Website für alle Besucher die bestmögliche Leistung erbringt, unabhängig davon, welches Gerät sie verwenden.
Wir nehmen folgende Optimierungen vor
- WordPress, Theme und Plugins auf den neusten Stand bringen.
- Umbau auf optimale Benutzerfreundlichkeit
- Entscheidung, ob Bildmaterial für den Kontext notwendig ist
- Optimierung von Bildern (Dateireduzierung & Konvertierung in WebP)
- Prüfung ob ein Webhoster-Wechsel sinnvoll ist
- serverseitig aktuelle PHP-Version einstellen
- Optimiertes Server-Caching zur schnelleren Websiteauslieferung
- Combining & Minifying von Javascript, CSS und HTML
- HTTP Anfragen minimieren
- Lazy-Load (Bilder & Videos)
- Bilder defer laden
- Above-the-Fold Optimierung
- Google Fonts Optimierung (lokale Einbindung)
- CDN-Integration
Top-Ranking, bessere Conversions, geringere Absprungraten
Unsere Welt ist schnelllebig und die Besucher deiner Website stehen oft unter Stress und Zeitdruck. Sie können nicht ewig warten, bis deine Website geladen ist. Auch Google hat dieses Problem erkannt und bewertet daher performante Websites im Ranking deutlich besser!
Die Google Core Web Vitals
Google hat seinen Index komplett auf Mobile umgestellt. Daher bieten wir nur noch die wesentlich umfangreichere mobile Optimierung in Bezug auf die Google Core Web Vitals Metriken an.
Die Google Core Web Vitals sind eine Reihe von Metriken, die die Benutzerfreundlichkeit und das Nutzererlebnis von Webseiten messen. Sie umfassen drei Aspekte: Ladezeit, Interaktivität und visuelle Stabilität der Inhalte. Die Core Web Vitals sind Teil der Rankingfaktoren von Google und helfen dir, die Qualität deiner Seiten zu verbessern und die Zufriedenheit deiner Besucher zu erhöhen.

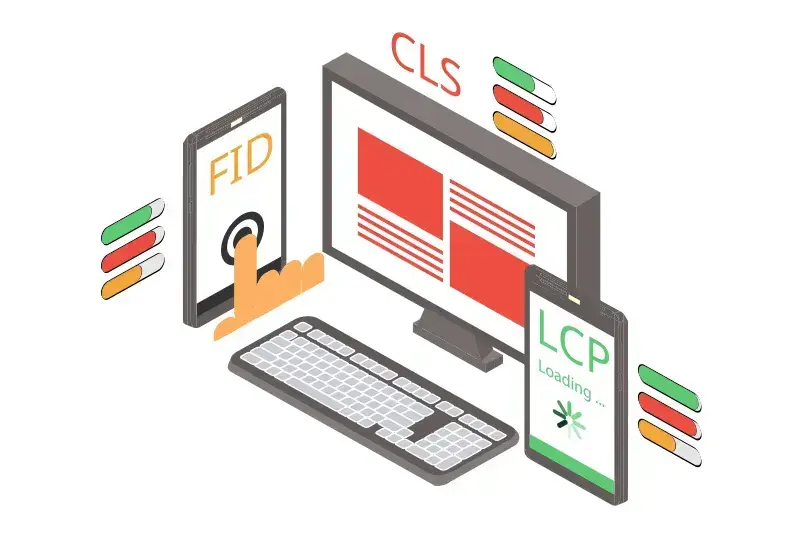
Die Google Core Web Vitals im Detail
Largest Contentful Paint (LCP)
Dieser Wert misst die Ladezeit des größten zu ladenden Elements auf der Website und ist damit als Index für die Ladegeschwindigkeit der Website anzusehen. Bei den meisten Websites ist es das oberste große Headerbild, was die längste Ladezeit hat.
First Input Delay (FID)
Mit diesem Wert wird gemessen, wie lange der Server benötigt, um auf eine erstmalige Interaktion nach dem Aufruf der Website zu reagieren. Dabei kann es sich um das Klicken auf einen Button, das Ausfüllen eines Formulars, den Aufruf einer Lightbox oder das Scrollen der Seite handeln. Der Wert misst also, wie schnell eine Website bereit für Interaktionen ist.
Cumulative Layout Shift (CLS)
Oft werden Websites asynchron geladen. Heißt, die Inhalte werden nicht nacheinander von oben nach unten geladen, sondern, je nach Größe der Inhalte und Datenmengen unterschiedlich schnell an verschiedenen Stellen. Dadurch springen die Inhalte, während der Nutzer bereits dabei ist, Inhalte zu lesen. Der CLS-Wert beschreibt die visuelle Stabilität einer Seite beim Ladeprozess und wie sehr sich diese dabei verändert.

Warum ist mobile SEO so wichtig?
Warum Mobile SEO? Es geht doch um Performance-Optimierung? Das ist richtig, aber immer mehr Menschen nutzen heutzutage Smartphones, um im Internet zu recherchieren. Daher ist ein reaktionsfähiges Webdesign bzw. eine schnelle mobile Website für Unternehmen unerlässlich. Eine kurze Ladezeit der mobilen Website ist entscheidend, da langsame Seiten das Ranking negativ beeinflussen können. Und für ein gutes Ranking ist eine Suchmaschinenoptimierung notwendig, zu der auch Performance und Benutzerfreundlichkeit gehören.
Seit Juli 2021 hat Google seinen Index komplett auf Mobile-Only umgestellt, da mobile Suchanfragen immer wichtiger werden. Es gibt keinen getrennten Index mehr für Desktop und Mobile.
Tatsächlich kommen mittlerweile 58 Prozent aller Suchanfragen bei Google von mobilen Endgeräten, Tendenz steigend. Ein Mobile SEO Service ist daher extrem wichtig. Der Core Web Vitals Report gibt Auskunft über die Performance und Benutzerfreundlichkeit einer mobilen Website.
Ohne Mobile SEO werden langsame Websites schlechter gerankt. Wenn eine mobile Website länger als 2,5 Sekunden zum Laden benötigt, führt dies zu einer spürbaren Verschlechterung der Rankingpositionen und kann sich negativ auf den Umsatz auswirken.
Google legt großen Wert auf die Benutzerfreundlichkeit, insbesondere auf die mobile Ladezeit. Um bessere Rankings zu erzielen, sollten Websites mobilfreundlich und benutzerfreundlich sein. Die Einführung der Core Web Vitals sind allgemein gültige Kennzahlen zur Beurteilung der Geschwindigkeit und Benutzerfreundlichkeit von Websites.
Mobile SEO ist eine Herausforderung!
Es ist wichtig, dass dein Unternehmen gefunden wird. Deshalb ist es unsere Aufgabe, für dich hervorragende Ergebnisse im Bereich Mobile SEO zu erzielen.

Die Voraussetzungen für eine erfolgreiche Core Web Vitals Optimierung
Webhosting, WordPress-Themes und WordPress-Plugins sind die Grundlagen für eine erfolgreiche Optimierung der Core Web Vitals. Webhosting ist die Basis und einfache, kostengünstige Shared Hosting Pakete reichen oft nicht aus. Für eine WordPress-Website ist ein leistungsstarkes Hosting erforderlich.
Auch die Wahl des WordPress-Themes ist entscheidend. Beliebte Premium-Themes wie Avada, Enfold und Divi sind oft überladen und können die Anforderungen von Web Vitals nicht erfüllen, da sie sehr viele Dateien laden. Hier ist ein Umstieg auf schlankere Themes notwendig, sofern die Entwickler ihre Themes nicht anpassen.
Bei den WordPress-Plugins bietet die Vielzahl der verfügbaren Erweiterungen Flexibilität, aber jedes zusätzliche Plugin kann die Website verlangsamen. Es ist ratsam, nur die absolut notwendigen Plugins zu verwenden und eine gründliche Bereinigung durchzuführen, um die Ladezeiten zu optimieren. Die Daten werden schnell zeigen, welche Maßnahmen ergriffen werden müssen.